Vendor Rebate Agreement is a setup of Vendor Purchase Condition at the time of purchasing
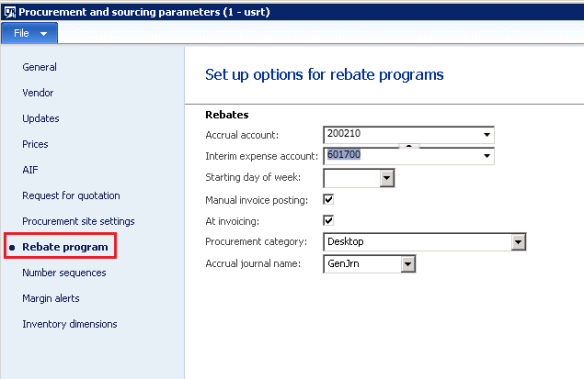
Click Procurement & Sourcing > Set up > Procurement & Sourcing Parameters
Rebate Program Type, Vendor Group and Item Group
Rebate Program type is a type that needs to Represent a Vendor Rebate
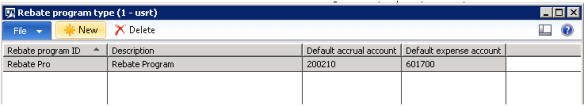
- Click Procurement and sourcing > Setup > Rebate program > Rebate program types.
- Click New, and enter an ID and description for the program type.
- Select a default accrual account and expense account.
If you want a rebate agreement to apply to a group of vendors, then you need to create a Vendor Rebate Groups
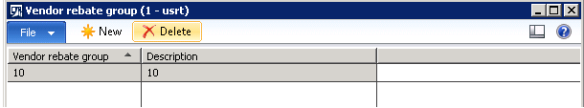
- Click Procurement and sourcing > Setup > Rebate program > Vendor rebate groups.
- Click New, and enter a name and description for the vendor rebate group.
Similarly if you want a rebate agreement to apply to a group of items, then you need to create a Item Rebate Groups
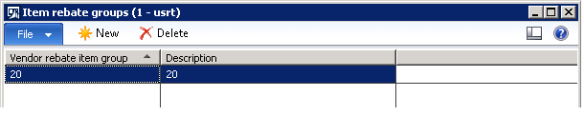
- Click Procurement and sourcing > Setup > Rebate program > Item rebate groups.
- Click New, and enter a name and description for the item rebate group
Rebate Agreements
The rebate agreement defines which products are included in the rebate offer, which vendors offer the rebate, and how the rebate is calculated.
To create the Rebate Agreement, navigate the following steps:
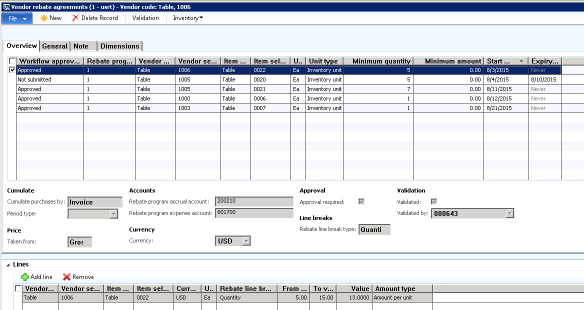
- Click Procurement and sourcing > Common > Rebates > Rebate Agreements
- Click New to create a New record.
- Once created New, select a Rebate Program ID.
- Select a Vendor in accordance with the selection that the user has taken in the Vendor code.There are three types of Vendor Code-
- Table > Applicable For only one specific Vendor
- Group > Applicable For only Vendor Rebate Group. Means all the vendors that come under this particular Rebate group are applicable
- All > Applicable for all the vendors.
There are three types of Item Code-- Table > Applicable For only one specific Item
- Group > Applicable For only Vendor Rebate Item Group. Means all the items that come under this particular Rebate item group are applicable.
- All > Applicable for all the Items.
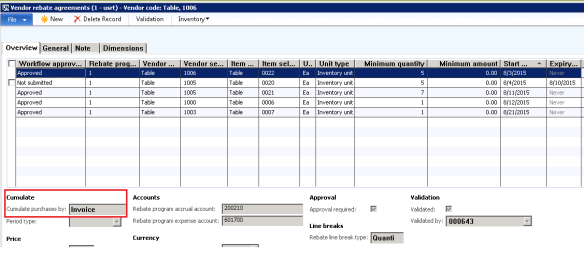
Note: In this case, we have taken Vendor as 1006 and Item as 0022. That means whenever a Purchase order is being created for the Vendor 1006 taking the item line as 0022, then a rebate of certain percentage will be given which needs to be defined in the lines.
5. In the Overview, a minimum quantity is given as 5. That means the rebate agreement is applicable on minimum purchase of 5 quantity.
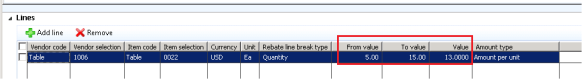
6. In the lines, click Add button. In the from value give 5 and in the To value give 15. The value is given as 13. That means when a purchase of item 0022 will be done from the quantity 5 to 15, a rebate of 13 per unit will be given.
Note: Amount type can be of per unit or percentage.
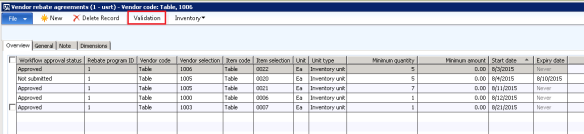
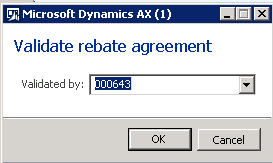
7. Once the record has been created, the agreement needs to be Validated. Click on the Validation button to get it validated.
After clicking OK, the status of the Rebate becomes Approved.
Now up to this the the Rebate Agreement has been created. Now its the time to see the impact of its. For this we need to create a Purchase order and invoice it.
Purchase Order Creation and Invoicing
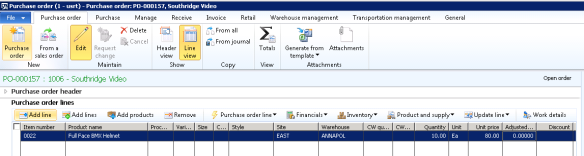
- Created a Purchase order with the same vendor, same item and same quantity range that we have given in the Rebate Agreement.
2. Confirm the Purchase Order. Receive it and then Invoiced it.
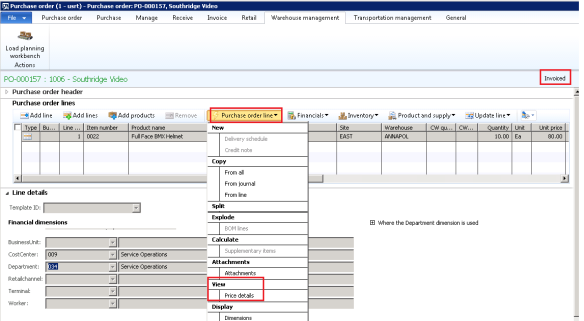
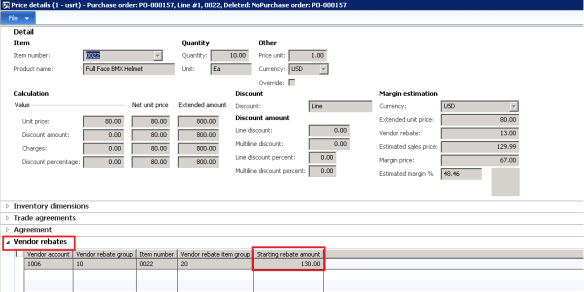
3. Once the order is Invoiced, click on the Purchase Order Line > View > Price Details in order to see the effected Rebate Agreement.
Calculation: Since the quantity in the PO is 10 and the amount for rebate is 13 per quantity, so a Rebate amount of 130 came into the Starting Rebate Amount.
Process Rebate Claims
Rebate for 130 has been activated in our case after Invoice because in the Rebate Agreement we have given Invoice in the Cumulate Purchase Types.
To process the rebate:
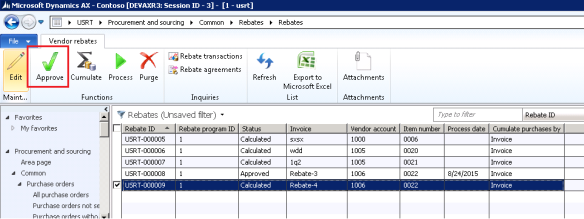
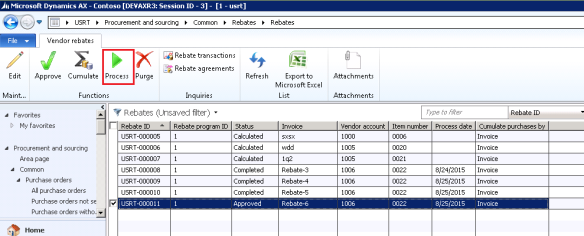
- Navigate to Procurement & Sourcing > Common > Rebates > Rebates.
- Your record along with the Invoice number will be displayed.
- Select the record and click Approve.
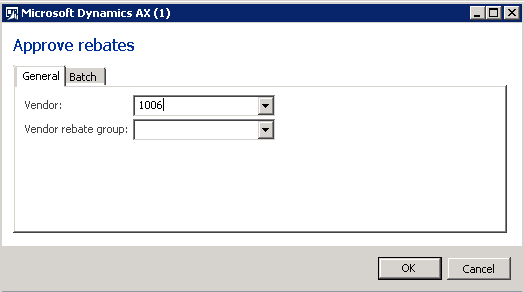
4. Once the Approve button is clicked, system will ask to enter the vendor Account. Select the vendor account and then click OK.
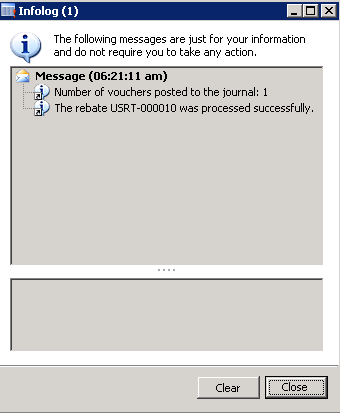
5. Once OK is clicked, the Voucher will get posted.
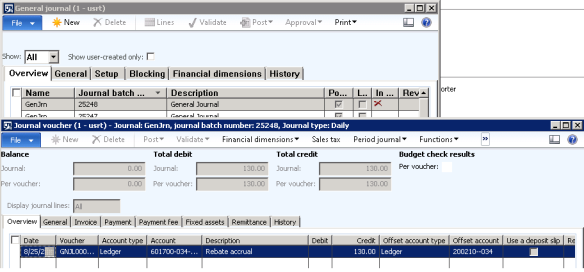
6. Navigate to General Ledger > Journal > General Ledger. Select the posted record and click on lines.
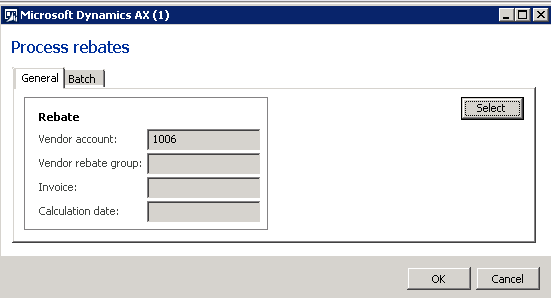
7. Now coming back to Procurement & Sourcing > Common > Rebates > Rebates. Click Process to Process the Rebate.
8. Once process is clicked, system will ask for the vendor. Select the required vendor from the query form and then click Ok.
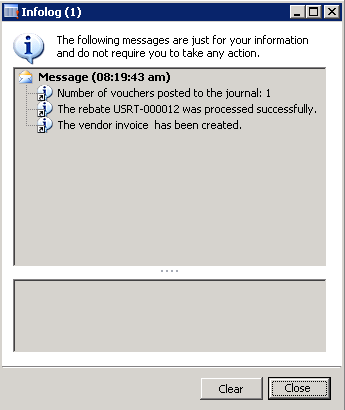
9. Upon clicking OK, vendor invoice will get created.
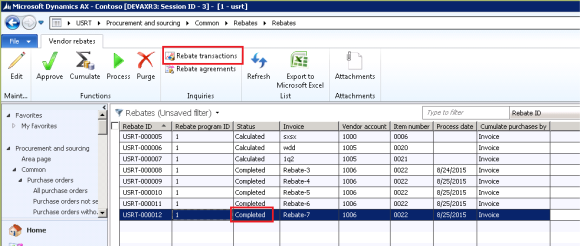
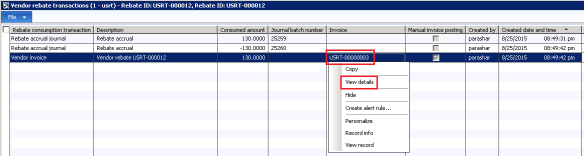
10. After the rebate voucher gets posted, click on the Rebate Transactions to see the vouchers. At this point the status also gets to Completed.
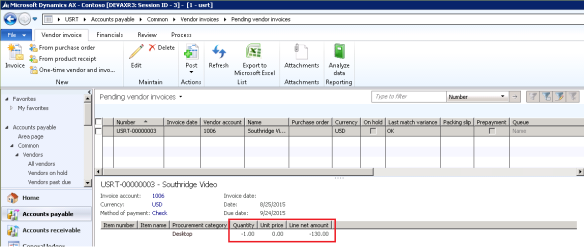
11. Rebate Transactions will show the Vendor invoice. Right click and click view details.
12. A pending invoice of -130 amount has been created. Now this needs to be Invoiced and thus a rebate of -130 has been given.
The same functionality is applicable for the Customer Rebate also. But the navigation path is- Sales & Marketing > Common > Rebates > Rebate Agreements.